Recently ran a Google Lighthouse audit receiving an overall score of 91%. After making changes, it's now a near-perfect score!
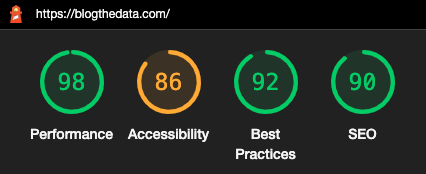
Before

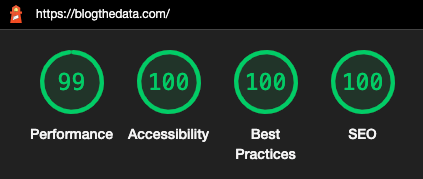
After

Here are the changes I made to boost my score:
1 - Add alt-text to images
Pretty straightforward. Find all <img> tags and include alt-text in each one. Alt-text is a key element for accessibility, allowing visual content to be read by screen readers.
It surprised me that Mailchimp, a 3rd party embedded subscription service, does not add alt-text to its referer banner. I will reach out to Mailchimp to ask why!
2 - Use 'natural' aspect ratios and explicit image dimensions
Several images had 'unnatural' aspect ratios; The width was out of proportion to the height. My profile picture was 64x54 resized within the html to be 64x64. Google didn't like it. I could either make the original image a perfect square, or stick with 64x54 - I took the easy route and just modified the resize params.
There were also images with no size attributes. With no explicit size, the browser 'shifts' the page to create room because it doesn't know how much space it will occupy on the page until render time. This increases your Cumulative Layout Shift (CLS), negatively impacting SEO.
Which reminds me of this GIF

3 - Minor UI changes
Added lang="en" to the html tag and adjusted componet colors to increase contrast. Check out the difference in my navbar!
Before

After (Higher contrast)

Run a Lighthouse audit on your site and see what you can improve!
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!








0