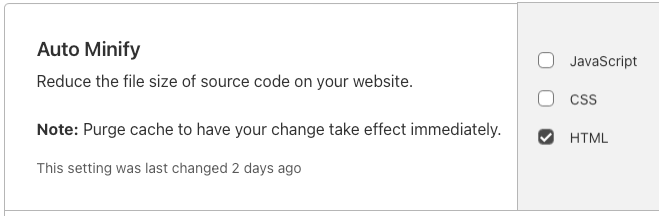
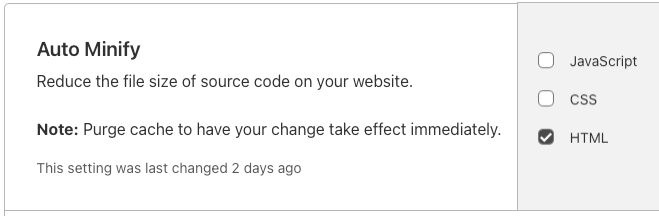
After implementing subresource integrity and switching over to CloudFlare, I noticed resources like CSS and JavaScript were breaking on my site. I ran into the same issue as this guy. CloudFlare presents these options and I didn't think twice about turning them on.

Because there's an integrity hash on these files, they fail to load when modified. CloudFlare's 'auto-minification' changes, causing the hash check to fail.
After turning off these optimizations, CSS and JavaScript started loading again (after purging the cache). I still want to minify my CSS and JS, but I'll have to implement it on the server side.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at New Light Technologies (NLT), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!




Comments