Google Lighthouse is a developer tool available in Chrome that provides scores related to Performance, A11Y (Accessibility), Best Practices, and SEO (Search Engine Optimization).
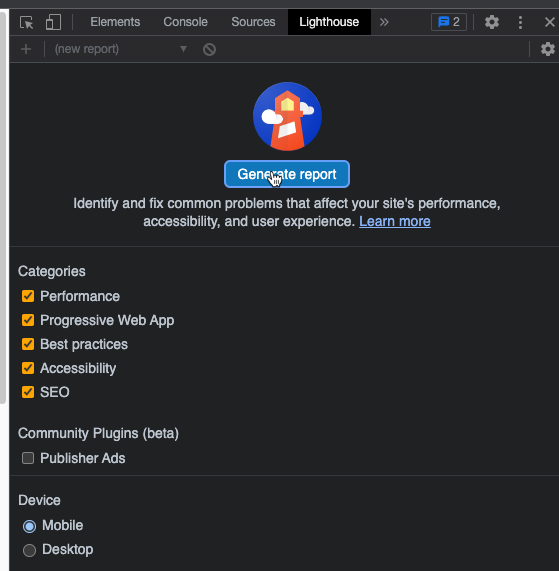
You run the audit on any site by opening the dev tools and clicking on 'Generate Report' within the Lighthouse tab.

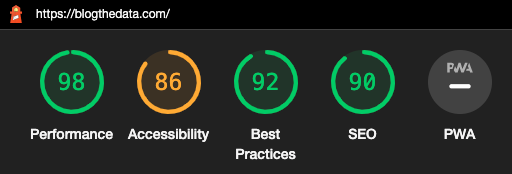
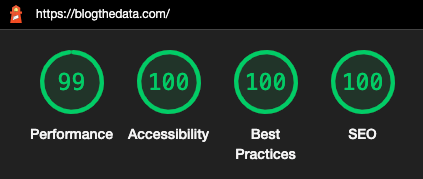
Blogthedata.com Mobile score

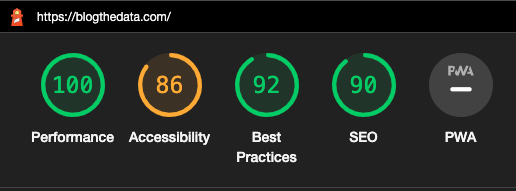
Blogthedata.com Desktop score

Not too shabby!
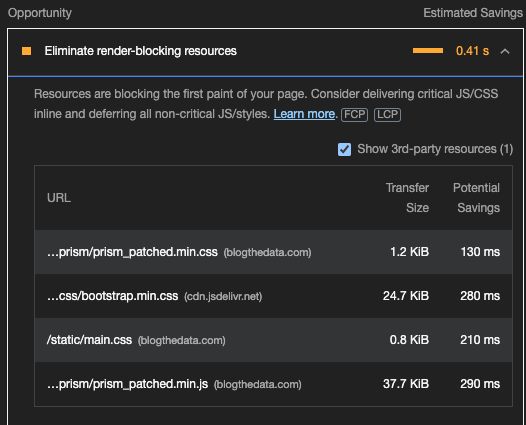
To increase the score, Lighthouse provides a laundry list of 'opportunities' you can leverage. For example, Time to first paint reduces by half a second if I defer loading CSS and JavaScript.

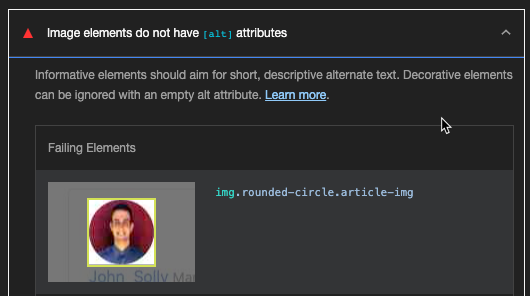
In terms of A11Y, it found a few things. I thought I added alt-text to all images, but forgot to add alt-text to my profile photo!

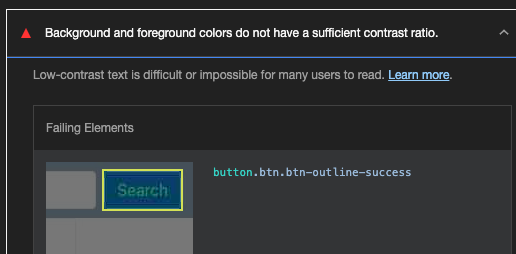
I made improvements to the look and feel, but the contrast isn't high enough for certain users. I’ll adjust colors to get something that works for all users and still looks good.

My colleague Karl Frantz says high-performing teams are ones that see A11Y compliance as a design challenge instead of a burden. I agree and am excited about making blogthedata.com more accessible!
Stay tuned for more adventures where I try to improve Lighthouse scores!
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!







0