WebP is a modern image formatthat provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.
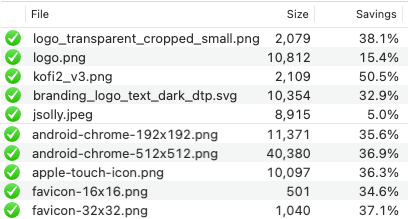
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
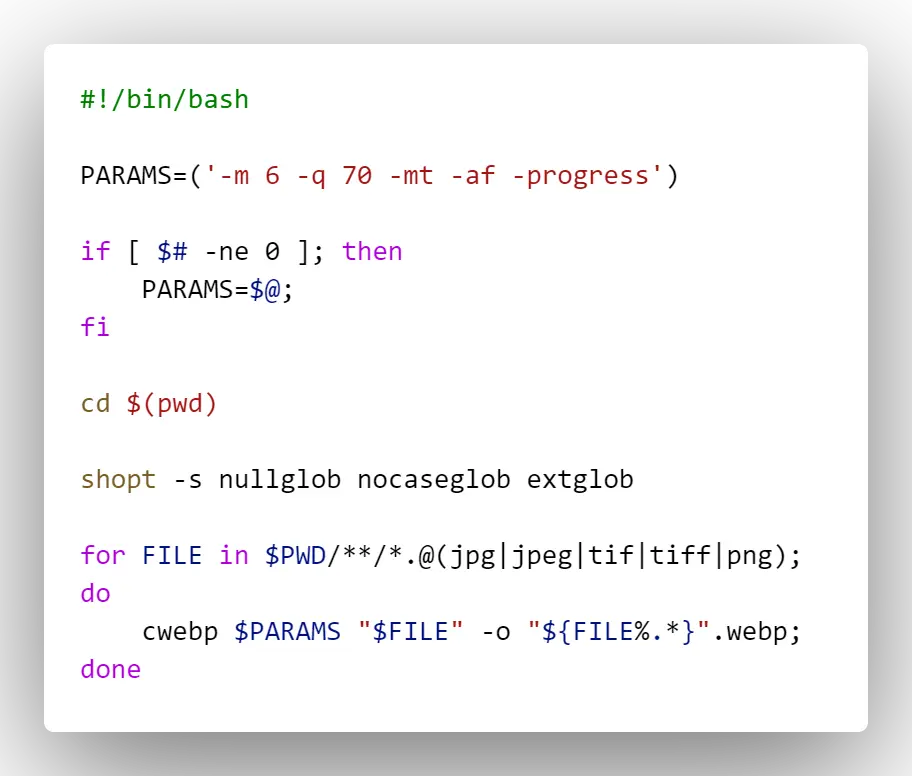
Images are often the largest resource on a site. Making them smaller should be your top priority. To convert my site's images to .webp, I wrote a shell script that recursively traverses the current working directory and all subdirectories to create .webp images out of any pngs, jpegs, and tifs.
#!/bin/bash
PARAMS=('-m 6 -q 70 -mt -af -progress')
if [ $# -ne 0 ]; then
PARAMS=$@;
fi
shopt -s nullglob nocaseglob extglob
for FILE in $PWD/**/*.@(jpg|jpeg|tif|tiff|png); do
cwebp $PARAMS "$FILE" -o "${FILE%.*}".webp;
doneIf you place this file in a directory, simply run:
$ bash webp-convert-directoryThe script will go through and create .webp files out of all your images. I'm not deleting the original images, but feel free to add that logic in if you want.
Make your website images load 25% faster, today!
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!








0