Caching static assets is only half the game. Adding minification and compression dramatically boosts page speed. With this PR, all CSS/JS is now compressed and minified via WhiteNoise, HTML minified via GzipMiddleware, and images via ImageOptim.
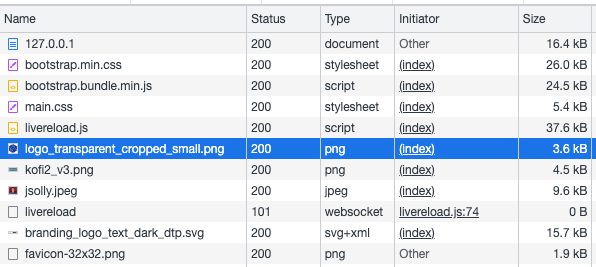
Before Optimization

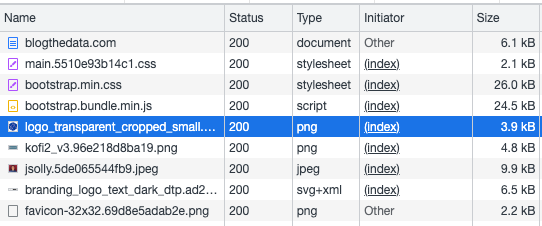
After making changes with WhiteNoise + GzipMiddleware

Many of the files are smaller. For example, main.css went from 5.4 kB to 2.1 kB. That’s a -61% decrease in size!
| File | Before | After | Percent Change |
|---|---|---|---|
| main.css | 5.4 kB | 2.1 kB | -61% 🔻 |
| index.html | 16.4 kB | 6.1 kB | -63% 🔻 |
| branding_logo.svg | 15.7 kB | 6.5 kB | -59% 🔻 |
| jsolly.jpeg | 9.6 kB | 9.9 kB | +3% ▲ |
| kofi.png | 4.5 kB | 4.8 kB | +7% ▲ |
| favicon.png | 1.9 kB | 2.2 lB | +16% ▲ |
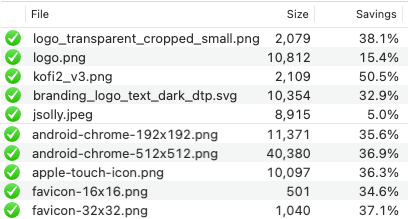
Unfortunately, images INCREASED in size. Doesn’t appear that WhiteNoise compresses images. That makes sense because image compression degrades quality. A colleague suggested the tool ImageOptim. ImageOptim reduces file size by removing image metadata.
By default ImageOptim removes invisible metadata from images, such as EXIF camera information and color profile. ImageOptim overwrites the files with their optimized versions. This is safe, because ImageOptim preserves image quality.
It blows my mind how much the tool reduces image size.
| File | Before | After | Percent Change |
|---|---|---|---|
| jsolly.jpeg | 9.6 kB | 8.9 kB | -7% 🔻 |
| kofi.png | 4.8 kB | 2.1 kB | -56% 🔻 |
| favicon.png | 2.2 kB | 1 kB | -55% 🔻 |
Conclusion
With a handful of lines, you can decrease the size of static assets. Additionally, I found a way to reduce image file size without quality loss by removing image metadata via ImageOptim. By performing these optimizations, the total payload size went from 50.6 kB (not including CDN minified assets) to 30 kB for an overall reduction of 40%.For small websites like mine, you might not notice 20 kB, but imagine a large, media-rich site reducing its size by 40%
Add compression and minification to your static assets today!
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!








0