As of today, each post's url in the address bar is a slug such as 'adding-slugified-urls' instead of the post id...e.g.
post/15
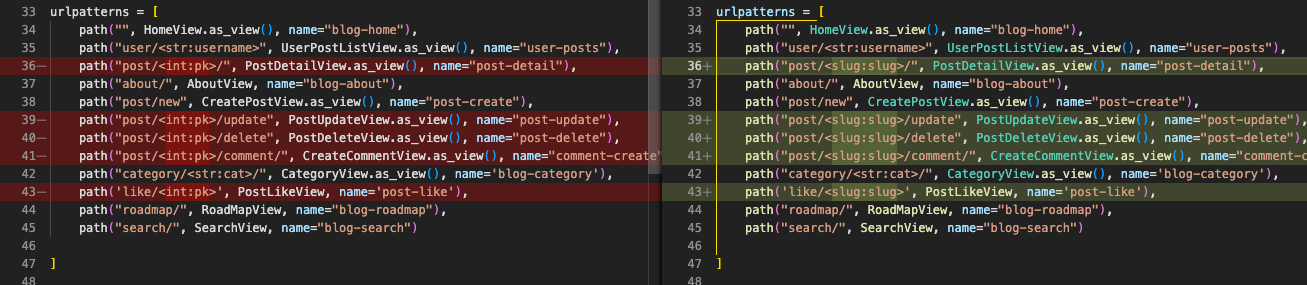
This improves SEO (and makes the share links a lot more comprehensible). This involved modifying A LOT of files and broke tons of stuff before I fixed it. Here is an example of how my urls.py changed:

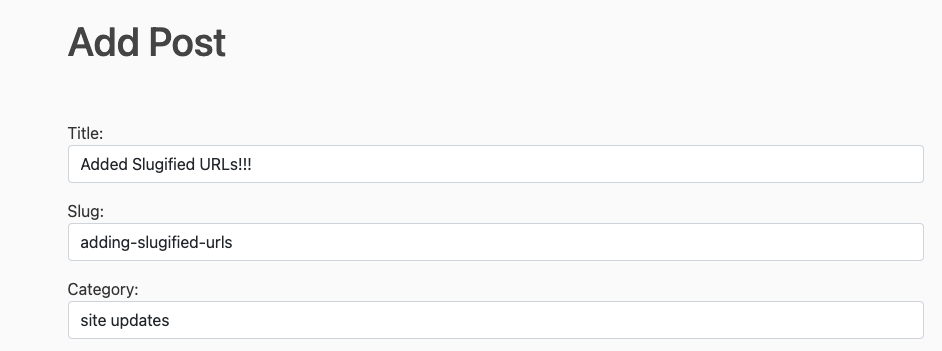
After adding a new slug field to the post model, you add it to the post form as a text field. This allows you to set the slug to whatever you want.

Because the url changes, you need to update all of your templates so the hrefs to posts reference the post.slug instead of post.id.
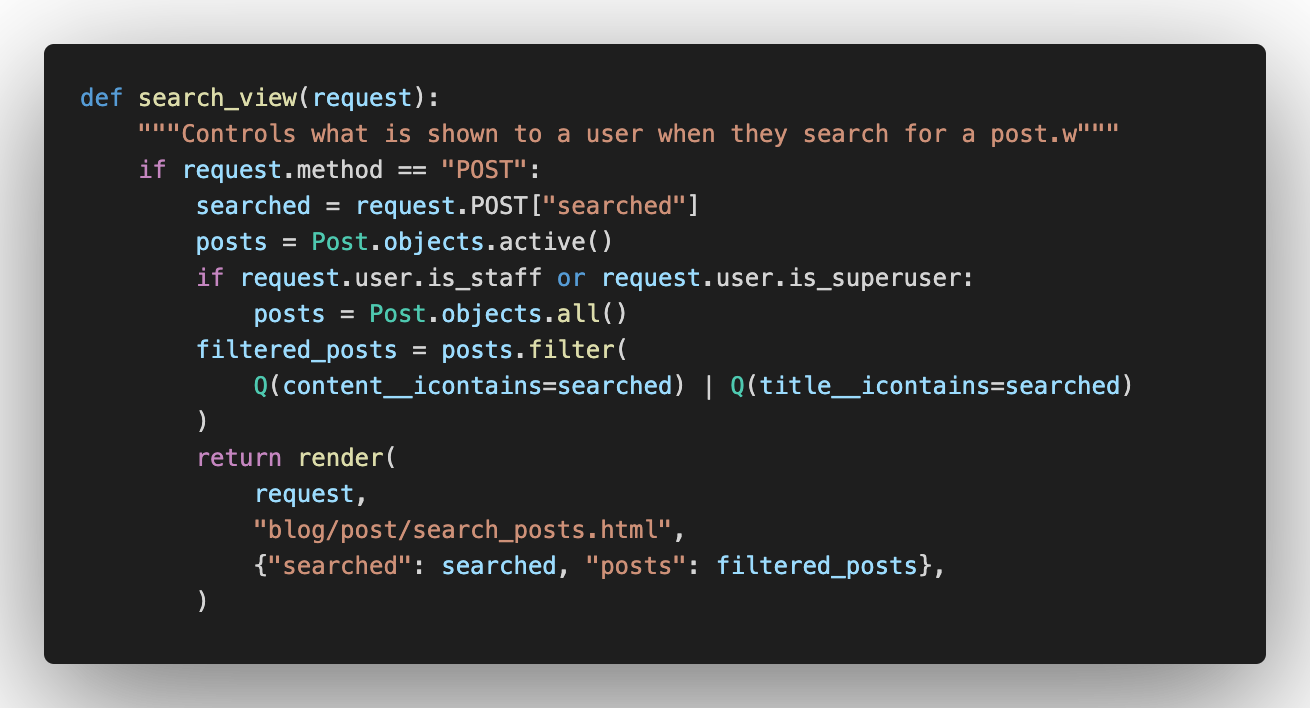
Finally, an update to views.py file ensures a db lookup of a post used the slug for a unique lookup instead of the post id.
post = Post.objects.get(slug=self.object.slug)
Everything seems works so far!

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at New Light Technologies (NLT), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!




Comments