Migrating ckeditor4 to CKEditor is not straightforward.
When compared to its predecessor, CKEditor 5 should be considered a totally new editor. Every single aspect of it was redesigned — from installation, to integration, to features, to its data model, and finally to its API. Therefore, moving applications using a previous CKEditor version to version 5 cannot be simply called an "upgrade". It is something bigger, so the "migration" term fits better.
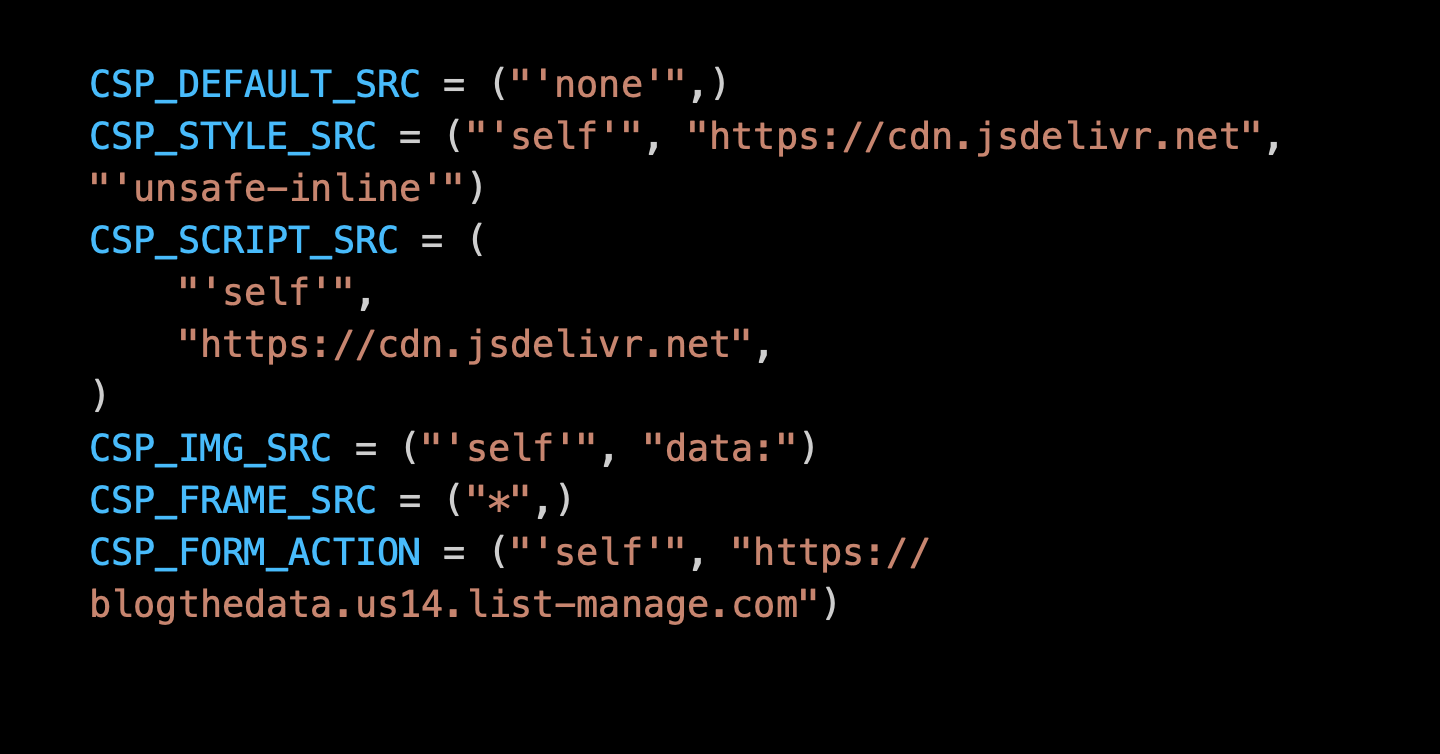
I moved to CKEditor 5 to overcome roadblocks hit while implementing a CSP (content security policy). Ckeditor4 uses unsafe-inline styling and scripts, which weaken a CSP. I noticed active work on a new Python module, django-ckeditor-5, so I created a branch and started experimenting.
Existing Plugins
Ckeditor 4 | CKEditor 5 |
mathjax | MathType |
wordcount | word-count |
Code Snippets | Code Blocks |
scayt | Proofreader |
The most significant lift was migrating from Code Snippets to Code Blocks. CKEditor 5 has a much simpler integration for syntax highlighting. Instead of a Prism.js plugin, I simply included Prism.js as a script in my templates. It works by choosing your languages from Prism's download page and then configuring Code Blocks to match that same set of languages. Prism doesn't just offer support for language syntax. It also includes support for git commands and Apache config files.
"codeBlock": {
"languages": [
{"language": "python", "label": "Python"},
{"language": "css", "label": "CSS"},
{"language": "yaml", "label": "YAML"},
{"language": "json", "label": "JSON"},
{"language": "git", "label": "Git"},
{"language": "sql", "label": "SQL"},
{"language": "html", "label": "HTML"},
{"language": "bash", "label": "BASH"},
{"language": "javascript", "label": "JavaScript"},
{"language": "apacheconf", "label": "ApacheConf"},
]
}CKEditor 5's downside is that I can't see syntax highlighting while in edit mode.
Although live code block highlighting is impossible when editing in CKEditor 5 (learn more), the content can be highlighted when displayed in the frontend (e.g. in blog posts, messages, etc.).
Image Uploads
At first, I couldn't upload images. I got a 403 Forbidden response with a message about a missing CSRF token. Someone had logged an issue, and the maintainer replied he created the module to work on the admin page, not the front-end. After reading this stack overflow thread and reviewing how FileUpload works, I solved it myself. I published my workaround in a second issue. Hope it gets resolved in the official module soon!
The second issue was that image uploads were not going into /media/uploads like the django-ckeditor implementation. In CKEditor 4, you set the upload path using a variable in settings.py that specifies where you want the uploaded image to go. I logged an enhancement since I didn't know how to do it in django-ckeditor-5. The maintainer commented that a custom storage class could control where CKEditor 5 uploads images. He also added a snippet on the home page of the repo so others can benefit.
Inline Scripts and Styles
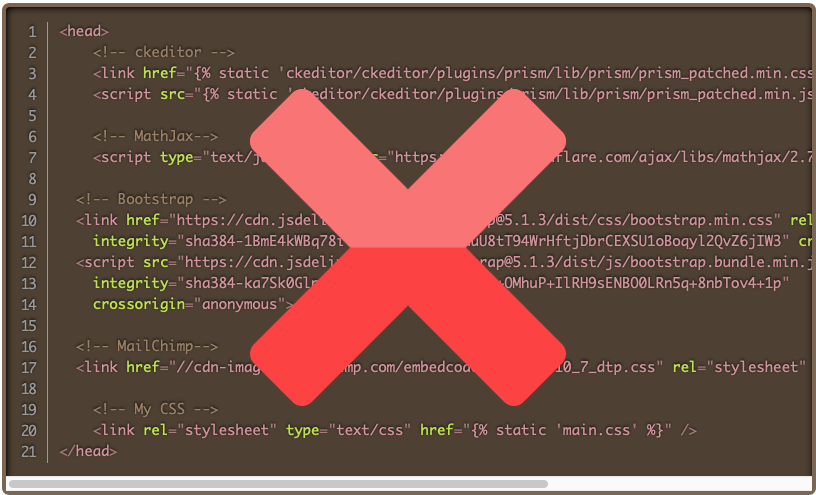
When I removed unsafe-inline scripts from my CSP, there weren't any errors in the console as in CKEditor 5.! Unfortunately, it failed with inline styles. I logged another issue, and the maintainer replied that it's not an issue with CKEditor 5 but with one or more of its plugins. It's up to me to either remove those plugins or add hashes to my CSP to accommodate them.
Form Field Widgets
Another migration issue I ran into was that form widgets no longer work with text content fields. I logged an issue, and the maintainer replied with a working example of how to fix it! Instead of forms.Textarea, I should use CKEditor5Wigdet.He even added the example to the home page. Hopefully, it helps others!
Conclusion
Migrating from CKEditor 4 to CKEditor 5 was no easy feat, having to make several configuration changes to migrate plugins. I had issues with image uploads, form widgets, and inline styles. The good news is that CKEditor 5 allowed me to strengthen my CSP by removing unsafe-inline scripts. Blogthedata.com now has an A+ in Mozilla Observatory! Another benefit is that through my struggles, I helped improve the module. Over the next couple of weeks, I will use CKEditor 5 on production and fix any defects in the PR.
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!








0