Intro
In this blog post, I will be discussing my portfolio project and the motivation behind it. The purpose of this portfolio is to showcase my skills and experience to hiring managers and developers. I will dive into what each audience is typically looking for and how my project caters to their needs. The post will be divided into five sections: Purpose and Goal, Spotlight, Tech Stack Explanation, Lessons Learned, and Current Status (Optional). I will share my thought process, the technologies and tools used, and the challenges faced during the project development. I will also include a Project Thumbnail and Preview section to give readers a quick overview of the project.
Motivation and Target Audience
The motivation behind creating my portfolio is to showcase my skills and experience to both hiring managers and developers. These groups have different priorities, but I aim to provide a comprehensive view of my abilities to cater to both.
What Hiring Managers Are Looking For
- Competence. Has this person built professional-looking projects before?
- Enthusiasm. Does this person seem eager to learn, excited about the kinds of work they would do on the job?
- Fit. Does this person have the right kind of personality for the company? Have they worked with the languages and frameworks we use here?
What Developers Are Looking For
- Thought process. How does this person approach problem-solving?
- Code quality. Is it tested, documented, and following best practices?
- Does this person have the grit to solve complex problems and the humility to admit when they are wrong?
- Are the technical descriptions and explanations accurate and easy to read?
Section 1 - Purpose and Goal
This first section tells my audience why I created the project. I want to convey that I had a vision and executed that vision by completing the project. Here are some questions I ask myself when creating this section:
- Why is this project important to me? What inspired it? Why did I build this? What was the expected outcome of the project?
- Did I build the project to solve a specific niche problem I had? Employers love to hear about these projects because it shows I can apply my skills creatively and tackle a project from start to finish.
- What are the significant features that make it unique? How does it compare to existing products like it?
- What was my role in the project? Was I exclusively doing development, or did I do design as well? If I worked in a group, what parts did I tackle?
Section 2 - Spotlight
What is the "killer feature" of my project? What feature does it have that took the most work or was the most technically impressive?
Section 3 - Tech Stack Explanation
Here I tell the story of how I chose different technologies and tools to build my project.
- What did I start with? Was this built from scratch, or did I leverage a template?
- What was my process for completing this project? Did I do wireframes, make a Trello board, and create GitHub issues?
- For each technology/tool, why did I choose it, and what technologies did I consider but ultimately decided not to use?
- Were the tools chosen because of familiarity, complexity, or wanting to learn something new?
Section 4 - Lessons Learned
- What would I do differently if I could do it all over again? Was it an excellent choice to use a framework or other libraries/tools? How did it help? In which ways was it insufficient?
- What were the technical hurdles that got in my way? Any significant problems I hit during development? How did I solve those problems? What was the solution? I go deep here and write with a developer in mind.
- How has this affected the work I've done since then? Actual examples of how this project built my knowledge for future projects are fantastic.
Section 5 - Current status (Optional)
If the project is still in active development, I include this section to explain the project roadmap and what features I plan to add.
- If the project is actively being used by real people, I talk a little bit about the current status, who uses it, why they use it, and what they say to me about it.
- Is your project "alive"? Is it shipped, and are people really using it for its intended purpose? It's better to have a living, breathing project with real users (even if it's only a handful) over a project that was built exclusively as a demo / for the portfolio.
- What am I going to improve/add, and when am I going to do it. I include links to the 'in progress' Github issues where they can check the status themselves.
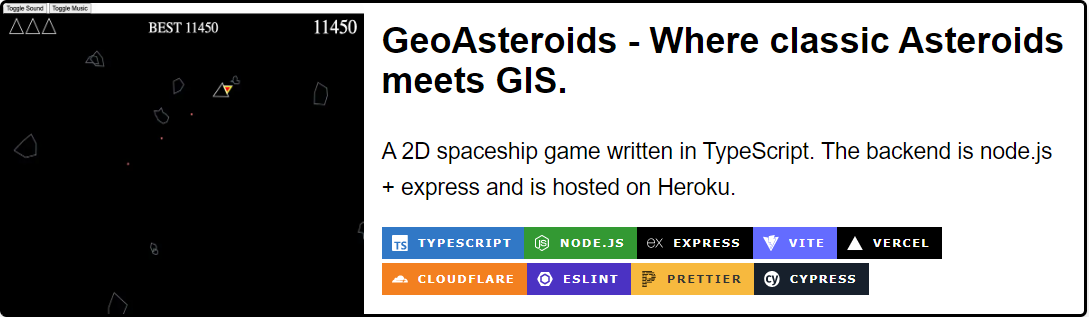
Project Thumbnail and Preview
On my main portfolio page, users can scroll through my projects and see:
- A relevant thumbnail
- A one-sentence description
- The tech stack used
- A link to the code
- A link to a live demo

If the project preview card piques the user's interest, they will click on the project to learn more.
Things to Keep in mind
- Is my project accessible? What did I learn about accessibility while building this project? Describing how I tested my project using keyboard navigation or a screen reader can make for a compelling story!
- Have I included the most relevant screenshot in the thumbnail and sprinkled screenshots of the project throughout the different sections?
- Is the project responsive? Does it work well on mobile and desktop? How about if cookies are disabled or JavaScript is disabled?
- Does each section cater to people skimming and people reading everything?
- Does it make sense to include a live demo or a video recording?
- Can a recruiter, hiring manager, and developer obtain the information they need to know to determine if I am a good fit for the available opportunity?
- I only want to showcase 3-5 of my best projects. Is it good enough to replace an existing project if considering a new project?
Additional Resources
Building an Effective Dev Portfolio - Josh Comeau
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!







0