Discover how to effortlessly add real-time commenting functionality to your Django application using HTMX. In this tutorial, we'll guide you through the step-by-step process of integrating HTMX to enable users to add comments without a page reload. This seamless approach enhances user interaction and provides a modern, responsive experience.
What You'll Learn:
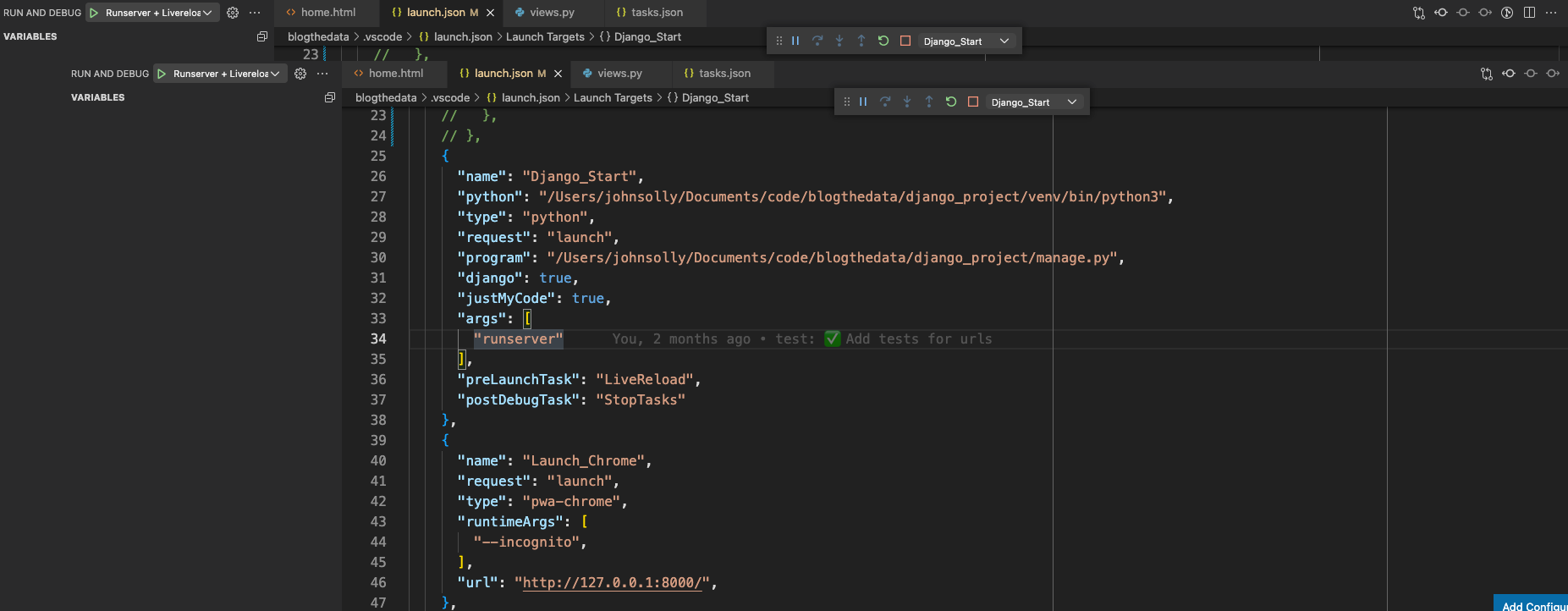
Setting up HTMX in your Django project
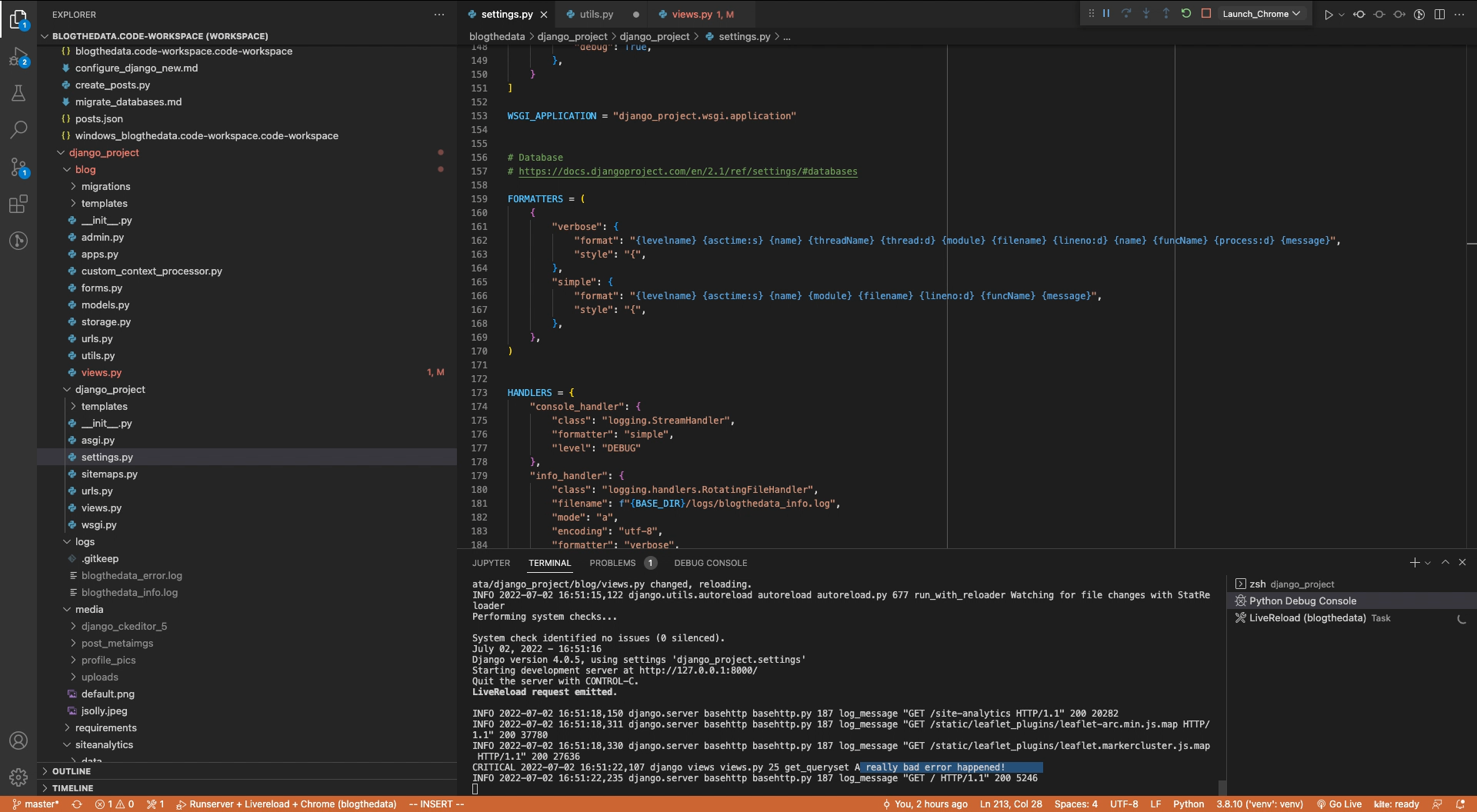
Creating an endpoint for adding comments that returns HTML fragments
Implementing real-time comment addition with HTMX
Whether you're a beginner eager to explore new Django features or an experienced developer looking to add real-time capabilities to your app, this tutorial is tailored for you. Follow along, and take the first step in bringing your Django app to life with HTMX!
Stay tuned for the next video in this series, where we'll cover how to delete comments using HTMX.
Link to the PR where this feature was implemented on my blog: https://github.com/jsolly/awesome-django-blog/pull/348
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!








0