Recently read this article by Natalie Pina who stresses the importance of writing good commit messages. I'm guilty. Many commits are simply, "WIP" which is short for "Work in Progress." That changes today! I now use a format called 'Conventional Commits'
Conventional commits follow a structure
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]The <type> is one of the following options:
feat– a new feature is introduced with the changesfix– a bug fix has occurredchore– changes that do not relate to a fix or feature and don't modify src or test files (for example updating dependencies)refactor– refactored code that neither fixes a bug nor adds a featuredocs– updates to documentation such as a the README or other markdown filesstyle– changes that do not affect the meaning of the code, likely related to code formatting such as white-space, missing semi-colons, and so on.test– including new or correcting previous testsperf– performance improvementsci– continuous integration relatedbuild– changes that affect the build system or external dependenciesrevert– reverts a previous commit
The <scope> states how large the change is and what it touches in the existing codebase. The <description> describes what is changed and the [body] goes into more context/background (if needed). Finally, the footer is used to reference any related dev tasks living in tools such as Jira or BugZilla.
I'm not using a formal bug tracking tool, but I could add unique ids to each bug/enhancement to reference in the footer of the commit.
Here's an example in action!
fix: fix foo to enable bar
This fixes the broken behavior of the component by doing xyz.
BREAKING CHANGE
Before this fix foo wasn't enabled at all, behavior changes from <old> to <new>
Closes D2IQ-12345Implementing in VScode
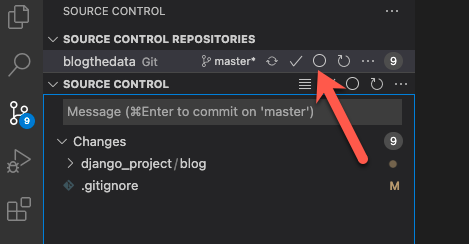
There is a plugin called Conventional Commits that makes this super straight forward. Once you install the plugin, you'll get a little circle in VScode:

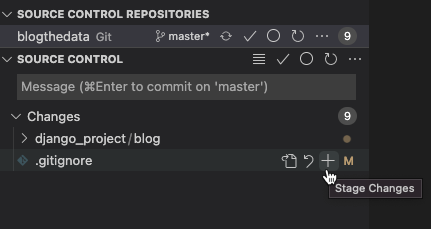
You can see in the image above I've already staged a change...a modification to my .gitignore file.

You start the commit process by clicking that new circle. The rest of the steps are guided and self-explanatory. Once you finish, push away!
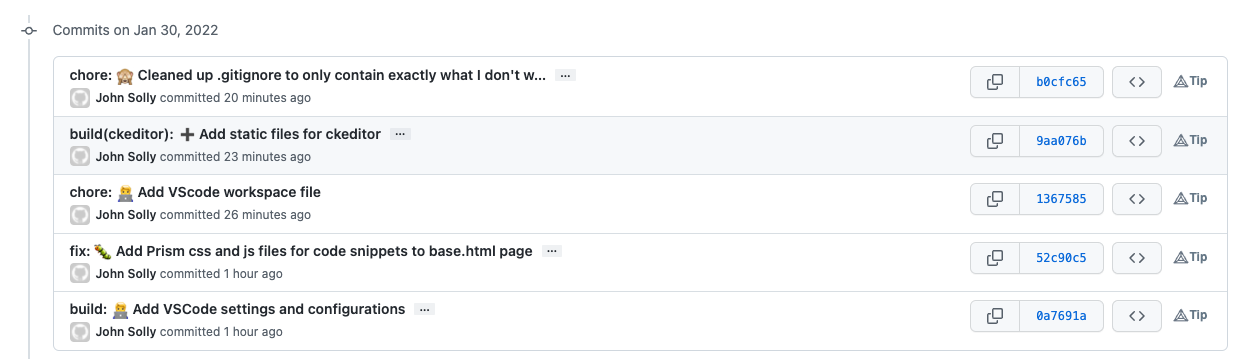
This is what the commits look like in Git
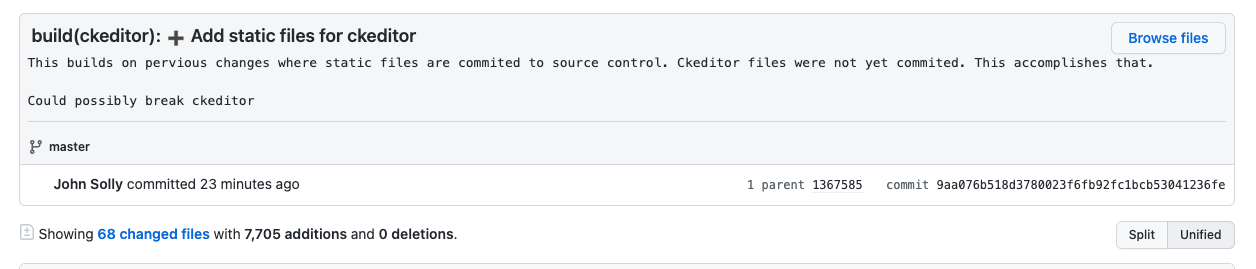
If you click on one of the commits, you see the whole thing
 I am quite happy with conventional commits. I can hear my future self thanking me. Hope you like them too! If you use another style of commits, let me know in the comments!
I am quite happy with conventional commits. I can hear my future self thanking me. Hope you like them too! If you use another style of commits, let me know in the comments!
Comments
- No comments yet.

John Solly
Hi, I'm John, a Software Engineer with a decade of experience building, deploying, and maintaining cloud-native geospatial solutions. I currently serve as a senior software engineer at HazardHub (A Guidewire Offering), where I work on a variety of infrastructure and application development projects.
Throughout my career, I've built applications on platforms like Esri and Mapbox while also leveraging open-source GIS technologies such as OpenLayers, GeoServer, and GDAL. This blog is where I share useful articles with the GeoDev community. Check out my portfolio to see my latest work!









0